
私がこのサイトに使っているWordPressのコードのまとめです。
上記の方が最新ですので、できるだけそちらを参考にしてくれたら嬉しいです。
スポンサーリンク
目次
the_excerptの [...] を他の文字列にする
the_excerptはデフォルトだと文章の最後に[...]がつきます。
なんか嫌なので変えてしまいましょう。
function new_excerpt_more($more) {
return ' ...';
}
add_filter('excerpt_more', 'new_excerpt_more');
ここのサイトではサイト内検索をした時に出てきます。
戻り値を変えてあげることで違う文字列になっています。
ヘッダーのいらない要素を消す
wp_head()で色々出てくる要素です。
多くて邪魔なので消してしまいます。
サイトによっては必要なコードもあるので注意です。
meta name="generator" (WPのバージョン)
WordPressのバージョンを表示しています。
必要性は今のところ感じられません。
functions.php
remove_action('wp_head', 'wp_generator');
link rel=”prev”とlink rel=”next”
単一ページに出てくる要素です。
functions.php
remove_action('wp_head', 'adjacent_posts_rel_link_wp_head', 10, 0);
link rel=”shortlink”
おそらく使わないでしょう。
functions.php
remove_action('wp_head', 'wp_shortlink_wp_head', 10, 0);
link rel=”EditURI”とlink rel=”wlwmanifest”
リモート投稿しない場合は消しても構いません。
functions.php
remove_action('wp_head', 'rsd_link');
remove_action('wp_head', 'wlwmanifest_link');
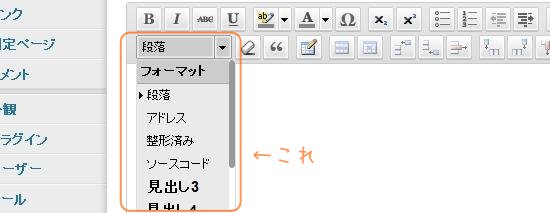
ビジュアルエディタのプルダウンメニューをいじる

$initArray['theme_advanced_blockformats'] = のあとに必要な物だけを書きます。
h1とh2は既に使ってるのでいらないですよね。
functions.php
function add_custom_editor( $initArray ){
$initArray['theme_advanced_blockformats'] = 'p,address,pre,code,h3,h4,h5,h6';
return $initArray;
}
add_filter( 'tiny_mce_before_init', 'add_custom_editor' );
ビジュアルエディタにオリジナルのスタイルを適用する
ビジュアルエディタはそのままだとテーマと見た目が違うので、イメージがしにくいです。
なのでテーマとだいたい同じにして分かりやすくしましょう。
functions.php
add_editor_style('editor-style.css');
この場合だとテーマフォルダにeditor-style.cssがあれば適用されます。
ファビコンを追加する
header.phpに書いてもいいですがなんとなく。
functions.php
function blog_favicon() {
echo '<link rel="shortcut icon" type="image/x-icon" href="'.get_bloginfo('template_url').'/images/favicon.ico" />'."\n";
}
add_action('wp_head', 'blog_favicon');
管理画面にもファビコンを追加する
やっぱ管理画面にもファビコンはあったほうがいいですよね!
functions.php
function admin_favicon() {
echo '<link rel="shortcut icon" type="image/x-icon" href="'.get_bloginfo('template_url').'/images/admin-favicon.icon" />';
}
add_action('admin_head', 'admin_favicon');
コメント欄を名前だけ必須にする
何も必須じゃなければスパムコメント増えそうだし、メールアドレスを必須にすればコメントが減りそう・・・
ということでその中間の「名前だけ」にしてみます。
functions.phpではなくWordPressの設置ディレクトリにあるwp-comments-post.phpを編集します。
wp-comments-post.php
if ( '' == $comment_content )
スポンサーリンク
のある行の上に以下を追加します。
wp-comments-post.php
if (!$user->ID) {
if ('' == $comment_author) wp_die('名前を入力して下さい。');
}
追加した後、WordPressの『設定』->『ディスカッション』->『コメント表示条件』の
『名前とメールアドレスの入力を必須にする』のチェックは外しておきましょう。
パーマリンクを自動連番にする
私は最初の頃パーマリンクの設定を「/%category%/%post_id%/」としてたんですが、post_idが増えすぎてわかりづらくなってしまいました。
どうやら下書きの数もカウントされるそうです。
%post_name%で手動連番もいいですが面倒なので自動にしてみましょう。
まずwp-admin/includes/meta-boxes.phpを編集します。
meta-boxes.php
<input name="post_name" type="text" size="13" id="post_name" value="<?php echo esc_attr( $post->post_name ); ?>
を
meta-boxes.php
<input name="post_name" type="text" size="13" id="post_name" value="<?php echo(get_usernumposts($post->post_author) + 1); ?>
に変更します。
次に投稿画面の『表示オプション』の『スラッグ』にチェックを入れます。
そして、『設定』->『パーマリンク設定』で『カスタム構造』にチェックを入れ、/%postname%/と入力しましょう。
すると投稿画面のスラッグの項目に数字が表示されています。
もちろん手動でスラッグを変えることも可能です。
スポンサーリンク












Leave a Comment