
先日、Amazonアソシエイトのアカウントが閉鎖されたことをお伝えしました。
「アクセスのみでリンクをクリックした状態になっている」というやつです。
その件の原因がようやくわかりまして、修正をして再開することができました。
状態が明確に分かるまでにはそんなにかからなかったのですが、どこが悪いかが全然手付かず状態だったんですよね・・・
スポンサーリンク
アクセスのみでリンクをクリックした状態になっていた原因
原因は画像表示用のライブラリであるPhotoswipeを導入したときにいっしょに入れたjQueryのスクリプトでした。
楽をしようと何も確認せず、入れてしまったのが今になって泣きを見ることになってしまいました。
まさか読み込みと同時に全URLにアクセスしていたなんてびっくりです。
Chromeの Developer Tool で解析
さて、どのようにして「アクセスのみでリンクをクリックした状態になっている」か解析するかですが、これはChromeのDeveloper Toolsを使えばすぐに分かります。
そのNetoworkパネルを使います。
スポンサーリンク
Networkパネルではページのロード時にどのようなリソースが読み込まれているかが分かるようになっています。
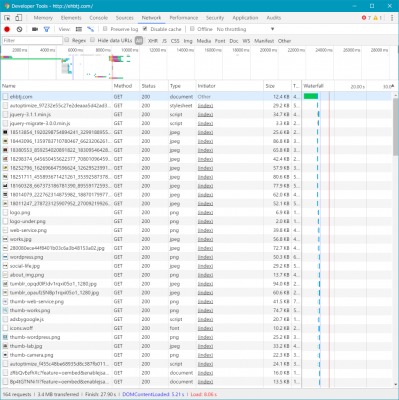
例えば私のサイトのホームでは以下のようになっています。

キャッシュが機能してませんのでめちゃくちゃ遅いですけど。
問題があった時にこれで見てみると普通はリンクを踏まないと読み込まれることのないAmazonのリンクが読み込まれていました。
Firefoxの開発ツールで解析
「じゃあどこが悪いの?」というのはChromeでは分からなくてずっと困ってました。
いろいろ試して見るとなんとFirefoxのDeveloper Toolではその辺りが分かるではないですか!
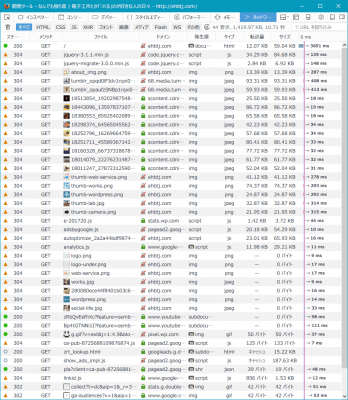
使うのは同じくネットワークパネルです。

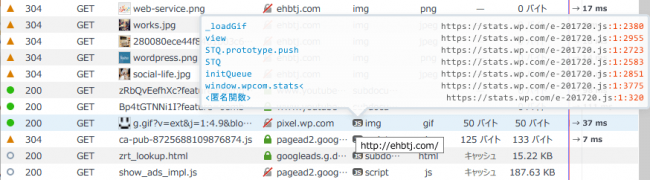
Fifrefoxの開発ツールには発生源という項目があり、Javascriptによる読み込みであればリソースがどのファイルのどの行で読み込まれたかが分かるようになっています。

Javascriptに限られますが、このように解析できるようになります。
ここで"JS"とついていなければPHP等の記述だと分かるので、ある程度は絞られますけどね。
今後なにかWebサイトにスクリプトを入れる等の変更をした時は、開発ツールで確認しようと思います。
じゃないとまた閉鎖されて・・・と困ったことになってしまいますからね。
スポンサーリンク









Leave a Comment