
WordPressのメディアサイズはデフォルトで「サムネイル」「中サイズ」「大サイズ」の3種類あります。
ずっと「中サイズ」を使っていたのですが、もうちょっと大きい画像も欲しくなったので新たにサイズを追加する方法を調べてみました。
スポンサーリンク
まえがき
当サイトではすべての画像、主に写真を300x200で表示していました。(拡大時は800x600)
縦横比の関係で800x600は300x200になります。
では何故300x200というサイズにしていたかというと「大サイズ」は大きすぎるし、「サムネイル」じゃ小さすぎるし切れてるので、選択肢が「中サイズ」しかなかったからです。
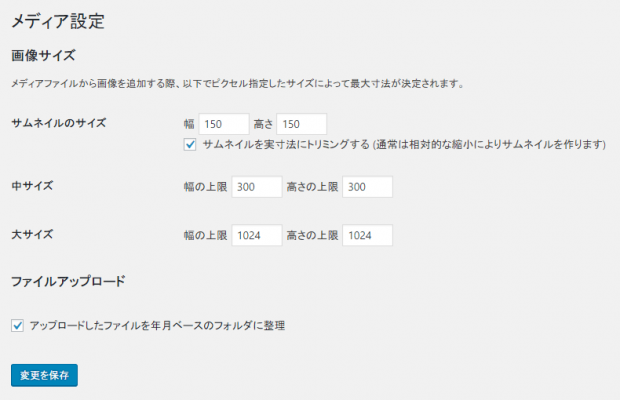
この上限値は「設定」→「メディア」から変更できるのですが、今の今まで知りませんでした。

この設定で変更してもいいのですが、「中サイズ」はこのままにして新しいメディアサイズを追加する方法を紹介いたします。
メディアサイズを追加する記述
functions.phpに次の関数を記述するだけで新しいメディアサイズを追加することができます。
add_image_size( $name, $width, $height, $crop );
$name:新しいサイズの名前
$width:画像の横幅
$height:画像の高さ
$crop:画像をトリミングする場合はtrue、リサイズする場合はfalse(省略時はfalse)
$cropをtrueにすると大きい画像の場合はトリミングして指定したサイズに収めます。
falseにすると縦横比を維持したままリサイズします。
サムネイル画像ではtrueにしてそれ以外はfalseのがいいかもしれません。
メディアサイズの追加の記述例
下記は横幅550px、高さ400px以下に縮小する場合の記述です。
add_image_size( 'img550x400', 550, 400, false );
追加したメディアサイズで画像を記事本文に挿入する
追加した新しいメディアサイズを投稿編集ページの「メディアの追加」から選択できるようにするには、「WP Image Size Selection」というプラグインを使いましょう。
スポンサーリンク
特に設定も必要なく、有効化するだけでOKです。
既にアップロード済みの画像に対応する
add_image_size関数を追加すると、今後アップロードする画像に関してはリサイズした画像を生成してくれます。
しかし、function.phpに記述を追加するより前にアップロードされている画像に関してはリサイズした画像を生成してくれません。
そこで「Regenerate Thumbnails」というプラグインを使用します。
このプラグインはアップロード済みの画像を一括で再生成してくれるものです。
有効化するとメニューの「ツール」に出てくる「Regen. Thumbnail」でプラグインのページに移動し、「すべてのサムネイルを再生成する」というボタンを押すだけで完了です。

画像が多いと結構時間がかかりますけどね。
実はテーマの方でadd_image_size関数を使っていたみたいですが、WP Image Size Slection を導入していなかったのでまったく気付いていませんでした。
add_image_sizeを記述し、現在は630x400以下のサイズに変更中です。
今まで小さすぎて見る人にとってはクリックしなければ詳細がわからない状態でしたので、不親切なデザインになっていましたね。
画像を大きくすることで文字ばかりじゃなくなったので随分と読みやすくなりました。
なぜ今まで300x200のサイズを疑問に思わなかったのか不思議で仕方ありません・・・。
スポンサーリンク










Leave a Comment