
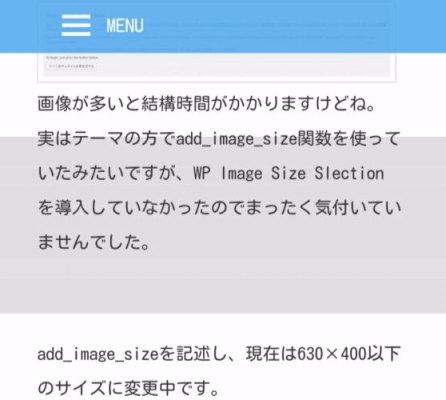
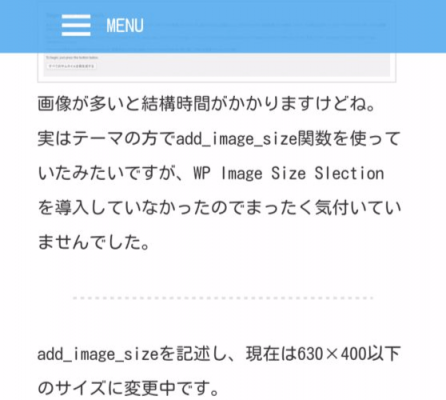
ずっと気になっているのですがAndroidで当サイトの記事を閲覧するとhr要素(区切り線)がおかしいです。
なぜか線じゃなくて、高さを持った背景のような感じになってしまいます。
機種依存の問題なのでしょうか・・・
スポンサーリンク
どんな感じかというとこんな感じです。

CSSで border:1px dashed #e0e0e0 と指定しているのですが、おそらくボーダーの色が背景色になっているようです。
それも絶対にこうなるのではなくて、時々ちゃんと表示されます。

私の環境だけかもしれませんし、Android 6.0 でしか確認できていません。
現在原因を調査中ですが、Webインスペクタの調子が悪いのでなかなか順調にいっていません。
ちなみに、WebインスペクタというのはAndroidをデバッグモードでPCに接続してAndroidの画面をPCで検証できる機能です。
chrome://inspectにアクセスすると使えます。
機種依存のバグやレイアウト崩れを検証できるので非常に便利ですよ。
普通の書き方なんですけど、何がだめなのかさっぱりです。
解決したら、また記事にしたいと思います。
Androidでhr要素の表示がおかしい
スポンサーリンク









Leave a Comment