
今までAddThisを使っていたんですが、いろんなサイトを見る限り使ってないんですよね・・・。
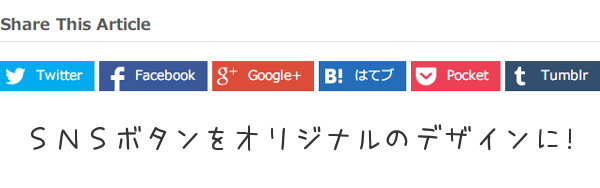
そこで最近よく目にするオリジナルのフラットなソーシャルボタンを作ってみました。
スポンサーリンク
当サイトはWordPressで作っているのでWordPress用のコードも紹介します。
目次
出力されるツイート(?)は[記事のタイトル] | サイト名 by @アカウント名になります。
普通に設置する場合
<a class="twitter-btn" href="http://twitter.com/?status=[記事のタイトル]%20%7C%20[サイト名]%20[記事のURL]%20by%20%40[Twitterのアカウント名]" title="Tweet This" onclick="javascript:window.open(this.href, '', 'menubar=no,toolbar=no,resizable=yes,scrollbars=yes,height=300,width=600');return false;"> <span>Twitter</span> </a>
WordPressで設置する場合
<a class="twitter-btn" href="http://twitter.com/?status=<?php the_title(); ?>%20%7C%20<?php bloginfo('name'); ?>%20<?php the_permalink(); ?>%20by%20%40[Twitterのアカウント名]" title="Tweet This" onclick="javascript:window.open(this.href, '', 'menubar=no,toolbar=no,resizable=yes,scrollbars=yes,height=300,width=600');return false;">
<span>Twitter</span>
</a>
普通に設置する場合
<a class="fb-btn" href="http://www.facebook.com/sharer.php?u=[記事のURL]&t=[記事のタイトル]" title="Send to Facebook" onclick="javascript:window.open(this.href, '', 'menubar=no,toolbar=no,resizable=yes,scrollbars=yes,height=300,width=600');return false;"> <span>Facebook</span> </a>
WordPressで設置する場合
<a class="fb-btn" href="http://www.facebook.com/sharer.php?u=<?php the_permalink(); ?>&t=<?php the_title(); ?>" title="Send to Facebook" onclick="javascript:window.open(this.href, '', 'menubar=no,toolbar=no,resizable=yes,scrollbars=yes,height=300,width=600');return false;"> <span>Facebook</span> </a>
Google+
普通に設置する場合
<a class="gplus-btn" href="https://plus.google.com/share?url=[記事のURL]" title="+1" rel="noreferrer" onclick="javascript:window.open(this.href, '', 'menubar=no,toolbar=no,resizable=yes,scrollbars=yes,height=300,width=600');return false;"> <span>Google+</span> </a>
WordPressで設置する場合
<a class="gplus-btn" href="https://plus.google.com/share?url=<?php the_permalink(); ?>" title="+1" rel="noreferrer" onclick="javascript:window.open(this.href, '', 'menubar=no,toolbar=no,resizable=yes,scrollbars=yes,height=300,width=600');return false;"> <span>Google+</span> </a>
はてなブックマーク
普通に設置する場合
<a class="hatena-btn" href="http://b.hatena.ne.jp/add?mode=confirm&url=[記事のURL]&title=[記事のタイトル]" title="このエントリーをはてなブックマークに追加" onclick="javascript:window.open(this.href, '', 'menubar=no,toolbar=no,resizable=yes,scrollbars=yes,height=300,width=600');return false;"> <span>はてブ</span> </a>
WordPressで設置する場合
<a class="hatena-btn" href="http://b.hatena.ne.jp/add?mode=confirm&url=<?php the_permalink(); ?>&title=<?php the_title(); ?>" title="このエントリーをはてなブックマークに追加" onclick="javascript:window.open(this.href, '', 'menubar=no,toolbar=no,resizable=yes,scrollbars=yes,height=300,width=600');return false;"> <span>はてブ</span> </a>
普通に設置する場合
<a class="pocket-btn" href="http://getpocket.com/edit?url=[記事のURL]&title=[記事のタイトル]" title="Save to Pocket" onclick="javascript:window.open(this.href, '', 'menubar=no,toolbar=no,resizable=yes,scrollbars=yes,height=300,width=600');return false;"> <span>Pocket</span> </a>
WordPressで設置する場合
<a class="pocket-btn" href="http://getpocket.com/edit?url=<?php the_permalink(); ?>&title=<?php the_title(); ?>" title="Save to Pocket" onclick="javascript:window.open(this.href, '', 'menubar=no,toolbar=no,resizable=yes,scrollbars=yes,height=300,width=600');return false;"> <span>Pocket</span> </a>
Tumblr
普通に設置する場合
<a class="tumblr-btn" title="Share on Tumblr" href="http://www.tumblr.com/share/?v=2&u=[記事のURL]&t=[記事のタイトル]&s=[記事の抜粋]" onclick="javascript:window.open(this.href, '', 'menubar=no,toolbar=no,resizable=yes,scrollbars=yes,height=300,width=600');return false;"> <span>Tumblr</span> </a>
WordPressで設置する場合
<a class="tumblr-btn" title="Share on Tumblr" href="http://www.tumblr.com/share/?v=2&u=<?php the_permalink(); ?>&t=<?php the_title(); ?>&s=<?php the_excerpt(); ?>" onclick="javascript:window.open(this.href, '', 'menubar=no,toolbar=no,resizable=yes,scrollbars=yes,height=300,width=600');return false;"> <span>Tumblr</span> </a>
デザイン
上のコードをそのままコピペした場合は文字だけになるかと思います。
そこを画像に変えるか、CSSで装飾するかになります。
Twitterを例にとってCSSを見てみます。
.twitter-btn {
color: #fff;
display: inline-block;
line-height: 32px;
padding: 0 13px 0 38px;
height: 32px;
background: #00aced url(images/btns.png) no-repeat 0 -192px;
-ms-transition: all .3s ease-out;
-moz-transition: all .3s ease-out;
-webkit-transition: all .3s ease-out;
-o-transition: all .3s ease-out;
transition: all .3s ease-out;
}
.twiter-btn:hover {
opacity: .7;
filter: alpha(opacity=70);
}
また、onclickで別ウィンドウで表示するようになっています。
ウザいと感じるようだったらtarget="_blank"にしてあげて別タブで表示するのもいいかもしれません。
いかがでしょうか。
先に言ったようにあんまりソーシャルボタンをでかでかと入れるのはそんなに好きじゃないんですが、デザイン的にはボタンがカラフルでいいアクセントにはなったのではないでしょうか。
もちろんですが、CSS追記することでレスポンシブデザインにも対応できます。
オリジナルのソーシャルボタンを作ってサイトに合ったデザインを試してみてください。
ソーシャルボタンをオリジナルのデザインにする
スポンサーリンク










Leave a Comment