
今までカスタムメニューのタイトルは英語にしていたのですが、どうも自分で見る分にも親切じゃないと感じるようになりました。
そこで、実用性を増すために日本語のサブタイトルをつけてみました。
スポンサーリンク
functions.phpに以下のコードを追加するだけの簡単なものです。
add_filter('walker_nav_menu_start_el', 'description_in_nav_menu', 10, 4);
function description_in_nav_menu($item_output, $item){
return preg_replace('/(<a.*?>[^<]*?)</', '$1' . "<span>{$item->attr_title}</span><", $item_output);
}
かちびと.netさんのまんまです。
spanタグにクラスをつけてデザインを変更するのもいいと思います。
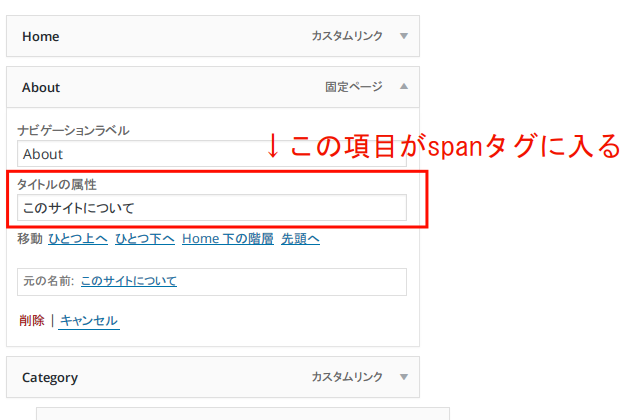
WordPressのカスタムメニューの設定で[タイトルの属性]の部分がspanに入ります。

というわけで早速実装し、現在のなんでも独り言のナビゲーションメニューはサブタイトルがついています。
結構いい感じになったと思っています。
さらにサイドバーウィジェットのタイトルにサブタイトルをつけるのはデザイン的にどうなんだろうと思うようになりました。
というよりサイドバーは日本語にしようか・・・
WordPressのカスタムメニューでサブタイトルを付ける
スポンサーリンク











Leave a Comment