
今まではWPtouchを入れただけで「スマホに対応した」と言っていましたが、さすがに対応したとは言い切れないです。
そこで全部自分なりにカスタマイズしてみました。
スポンサーリンク

もうプラグイン入れただけとは言わせません。
デザインはPC用と同じような色使いでシンプルな感じに。
ただ、少しシンプルにし過ぎて携帯サイトっぽくなっているのは認めざるを得ません。
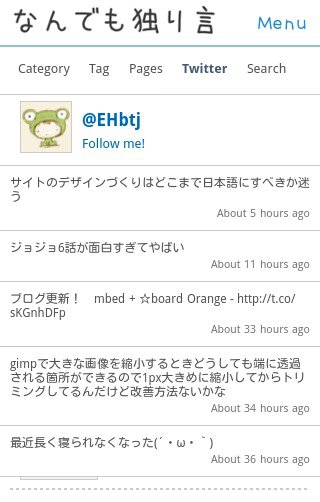
メニューの中にTwitterやサイト内検索も入れたのでヘッダーはすっきりしました。

記事の共有などはTwitterとFacebookとはてブにしました。

やっぱアイコン作るの面倒です。
その他のサービスはAddthisに丸投げ。
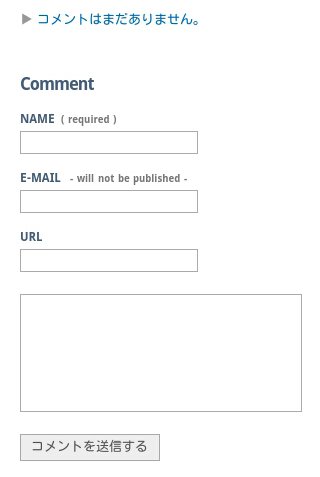
コメント欄も結構凝ってみました。
そこまでほとんど誰も見ないけどね(´・ω・`)

結構日本語になっていますが、言語ファイルいじるとアップデートするときに上書きされてしまうので、PHPファイルに直書きしてます。
ディレクトリ変えたかったけど、これだけは分からないままでした('A`
WPtouchはあまりJavascriptで書いてなくてその部分をいじる量が少なくてよかったです。
CSSの書き方が下手すぎて!importantを安易に使ってしまうのはそろそろ卒業したいところ。
まだバグっぽいところや気になるところが少しありますが、それは徐々に直していこうと思います。
正式にスマホに対応しました
スポンサーリンク











Leave a Comment