
あることは知ってたんですけど、今まで使わなかった「要素を検証」という機能。
Google Chromeの右クリックメニューにあるやつです。
今まではずっと「ページのソースを表示」で見て、ちまちま変えてました。
しかしこれが便利すぎてブログいじりが止まりせん。
すごく今更感があるんですけどね・・・
スポンサーリンク
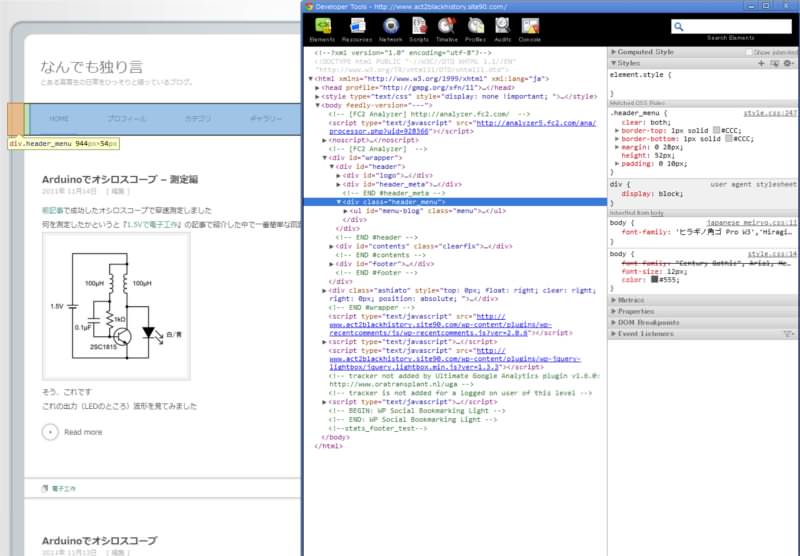
Elementsタブ
HTMLのソースコードを見ることができます。
ツリー化されていてとても見やすいです。

選択されたところは青色になります。
marginやpaddingもわかりやすくオレンジ色や緑色になっています。
CSSも要素に対応して表示してくれます。
また、適用されてないとかもわかっちゃいます。
これが一番嬉しい機能だと私は思っています。
毎回毎回更新してページを見てもほんとに変わったのかもわかりませんでしたからね・・・
Resourcesタブ
ページ内で使っている画像やJavascriptなんかを見ることができます。
私はこのタブをそんなに必要と感じません・・・
Networkタブ
更新したときにページの表示に何秒かかったかが分かります。
WebWaitとかそういう類に似ています。
見て、「おぉー」となるんですけど改善策がわからないので見るだけですwww
Scriptsタブ
JavaScriptのデバッグが行えるそうです。
開発しないから私には使いようがありません。
Timelineタブ
Chrome上で発生したイベントとメモリ使用量を見ることができるそうです。
私のサイトではイベントとかないらしく動かないのでこれも使いようがありません。
Profilesタブ
JavaScriptのプロファイリングが行えるそうです。
Scriptsタブ同様JavaScriptはあまり触らないので使わないです。
Auditsタブ
ページの最適化をすべきところをチェックしてくれます。
でも直せないところが多く放置気味・・・
Consoleタブ
任意のJavaScriptを実行することができるそうです。
あと"console.log"で出力した文字列が出てきます。
全体的に使わないところが多いですが、それでも便利です。
Webデザイナーさんには全て使えてうれしい機能だと思います。
私みたいなブログいじり専門の人には手に余る機能ですがね。
スポンサーリンク







Leave a Comment