
Googleさんから「HTTPS化しろ」とおどされたので、仕方なくHTTPS化してみました。
SSLサーバ証明書は Let's Encrypt で発行していますので無料です。
さくらのレンタルサーバを利用しているのでちょっと面倒だったんですけどね・・・
更新したてで表示がおかしくなる場合がありますので、キャッシュを削除していただけると幸いです。
スポンサーリンク
目次
Googleさんからの通知
先日、Googleさん(Google Search Console)から「Chromeのセキュリティ警告を表示する」との通知がメールで来ました。
2017 年 10 月より、ユーザーが Chrome(バージョン 62)でHTTP ページのフォームにテキストを入力すると、「 保護されていません」という警告が表示されるようになります。また、シークレットモードを使用している場合は、HTTP ページにアクセスするだけで「保護されていません」 と表示されます。
貴サイトでは、たとえば以下に示す URL に、Chrome の新しい警告が表示されるテキスト入力フィールド(< input type="text" >、< input type="email" > など)が見つかりました。 これらの例を参考にどのページで警告が表示されるかを確認し、 ユーザーデータを保護するための措置を講じていただきますようお願いいたします。
長期的には、HTTP で配信されるすべてのページを「保護されていません」 と明示することを計画しており、この新しい警告はその一環です。
Google Search Console Team
今年の10月からChromeでHTTPページのフォームに警告が出るようになるみたいです。
さらに、HTTPで配信されている全てのページに「保護されていません」と明示することも計画中のようです。
その下には「この問題を回避するには」という項目があります。
HTTPS に移行する
貴サイトを訪れた Chrome ユーザーに対して、「保護されていません」 という警告が表示されないようにするには、ページを HTTPS で配信し、ユーザーが入力した情報のみが収集されるようにしてください。
Google Search Console Team
つまりは、HTTPS化しろとのことです。
Google八分にされるのは嫌なので、「じゃあもうHTTPS化してやるよ」という感じで仕方なくやることにしました。
無料のSSLサーバ証明書「Let's Encrypt」
HTTPS化するといっても普通に考えれば独自SSLはそこそこ高価な印象です。
もう1個サーバをレンタルするくらいには高いです。
そこで無料のSSLサーバ証明書である Let's Encrypt を使ってHTTPS化しようと考えました。
メリットは何と言っても無料、デメリットは有効期限が3ヶ月ということです。
自動更新すれば楽ですが、サーバに関する知識がないと難しいでしょう。
導入方法は総合ポータルを見るとだいたいわかると思います。
ポータルの内容が理解できるのであれば導入は簡単でしょうが、そうでない人はかなり苦戦するかと思われます。
Let's Encrypt をより簡単にさくらのレンタルサーバで導入する
Let's Encrypt はサーバサイドの知識をそれなりに持ってないとかなり難しいです。
さらにサーバのroot権限を持っていないと導入しづらいです。
私もさくらのレンタルサーバ(スタンダードプラン)を利用していますので実感しています。
最初はWindows10の「Bash on Windows」を使って証明書を発行しようと考えていたんですが、色々探しているとより簡単に証明書を発行できるサービスを見つけました。
ネットオウルが運営しているSSL証明書サービスですが、Let's Encrypt にも対応しています。
導入は下記サイトを参考にしました。
スポンサーリンク
さくさくっと必要事項を書けば、すぐに証明書を発行できます。
それをサーバコントロールパネルで設定すればいいだけです。
非常に楽ですね。
さくらのレンタルサーバにおけるWordPressでの常時SSL化
リダイレクトの設定は上記サイトを参考にしても構いませんが、「さくらのレンタルサーバ」の場合はWordPressであればプラグインが用意されていますので、それを使うのが無難かと思います。
プラグインを利用すると適切なリダイレクトされるように.htaccessに記述してくれます。
これでサイト自体はHTTPS化できました。
![]()
ですが、まだ完全ではありません。
HTTPSサイトの中に head要素の中に「http://~」という記述があれば混在コンテンツとしてブロックされてしまいます。

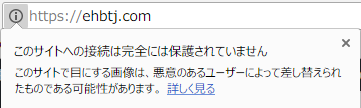
ブロックされれば、Webサイトに影響もありますし、「https://~」なのに「保護された通信」と表示されません。

テーマなどは先ほどのプラグインでは書き換えられませんので自力でURLを「http://~」から「https://~」に書き換えましょう。
どうしてもURLをhttpsにできないところは「://~」と"http"を抜いた記述にします。
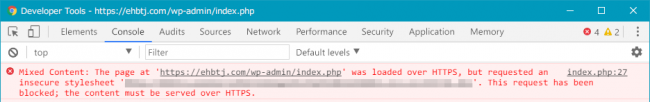
変更したのになぜかまだ警告されるのであればChromeの Developer Tools のコンソールを見てみると Mixed Content として警告が出ますので原因を追求できるかと思います。

これは管理画面のエラーですが、だいたいこんな感じで表示されます。
サブドメインのhttpsリダイレクトを除外する
ドメインはHTTPS化したけどもサブドメインで運用しているサイトはHTTPのままで、と考えている人もいるのではないでしょうか。
現に私はそれなのですが、今まで述べてきた設定(.htaccessの設定)を行うとサブドメインでもhttpsにリダイレクトされてしまい、証明書がないのでエラーとなってしまいます。
これを防ぐにはサブドメインのディレクトリに以下の記述を追加した.htaccessを置きます。
RewriteEngine On
RewriteCond %{HTTP_HOST} ^example\.com
RewriteRule ^(.*) http://sub.example.com/$1 [R=301,L]
example.com 等は適宜合わせるようにして下さい。
これでサブドメインはHTTPで運営できます。
なにかと手こずったHTTPS化ですが、なんとかやりきることはできたと思います。
あとブラウザのキャッシュは消しておきましょうね、色々ややこしくなりますから・・・
スポンサーリンク








Leave a Comment