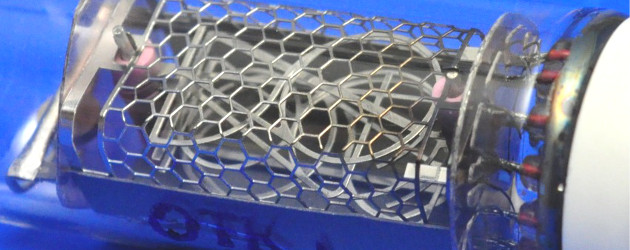
またニキシー管を使った工作を始めます。
なぜかニキシー管関係はいつも以上に楽しいんです。
時計はもう作っていますので、今度は温度計でも作ろうかなと考えています。
またニキシー管を買いました(IN-14, IN-19A)


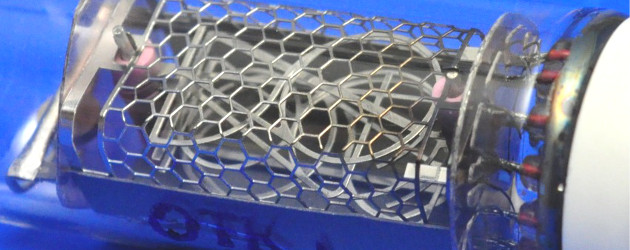
またニキシー管を使った工作を始めます。
なぜかニキシー管関係はいつも以上に楽しいんです。
時計はもう作っていますので、今度は温度計でも作ろうかなと考えています。

最近何かと小金稼ぎができそうなものには手を出していっています。
一応写真が趣味なので、今度はストックフォトで小金稼ぎできるかとPIXTAにクリエイターとして登録してみました。
結果から言うと初期のアップロード可能な枚数である10枚は全部審査を通過しました。

私は毎朝目覚めが悪いのでどうにか改善したいと思い、起床時をすっきりさせるために何か無いのかと探していました。
そうしたら「光目覚まし時計」というものを発見しました。
フィリップスから出ていますが、これがポチるのをためらうくらいには高い・・・
他にも色々ありましたが、安くても10000円くらいしますね。
それで買ってみて気に入らなかったらなんか嫌なので、じゃあ作っちゃおうという判断に至りました。
作るとそれ以上にかかることは分かっているんですけど、楽しいから別に構いません。

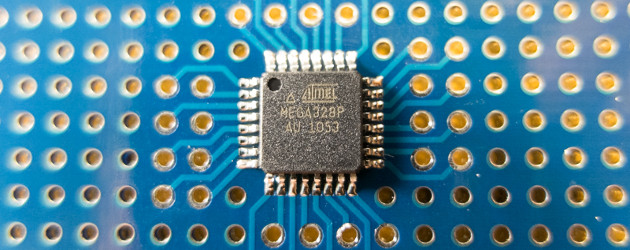
ピッチ変換基板を使ってユニバーサル基板に載せるってのはいいとは思うんですけど、幅を取りますし、高さも結構高くなります。
表面実装部品の小型というメリットがなくなってしまって良くないと感じていました。
ユニバーサル基板にピッチ変換がついていたらそんなことがなくなって、UEWで結線する必要がなく、簡単にユニバーサル基板に表面実装部品が組み込めると思いつくってみました。
ユニバーサル変換基板という名前にしましたが、どんなものでも変換できるというわけではなく、「ユニバーサル基板」に「変換基板」をくっつけているだけです。

なんか作ったやつとか余ったやつとかを売ってみたいなと最近思うようになりました。
商品はないんですけどねwww

3Dプリンタを買って3ヶ月ほど経ちました。
ダヴィンチ Jr. 1.0wを買ったもののそんなに動かしてません(笑)
そんな3Dプリンタド素人の私がこんなの作ったよっていうの紹介したいと思います。

結構久しぶりに写真を撮りに行ってきましたよ。
メジロがいたらいいなと思って梅で有名な場所に行ってきました。
ただやっぱ300mmじゃつらいところが結構ありますね・・・

ちょっとだけ円高になってたのでebayで気になっていた電子工作用のツールを買いました。
ホットツイーザーと基板固定台です。
ホットツイーザーは国内メーカーのものを買うと結構な価格なので手が出ませんが、ebayのだと送料込みで5000円くらいで買えましたよ。
ヘルピングハンズは持っているのですが、使いづらいのではんだづけ時の基板固定ツールを探していたところそんなに高くないのを見つけたので買ってみました。

今までカスタムメニューのタイトルは英語にしていたのですが、どうも自分で見る分にも親切じゃないと感じるようになりました。
そこで、実用性を増すために日本語のサブタイトルをつけてみました。

使う機会があったので覚え書き的に。
使用したのはアナログデバイセズのAD5252というデジタルポテンショメータです。
1kΩのタイプでそこそこ高性能なのを求めたら、すぐに手に入るものがこれしかなかったのです。
久しぶりにRSオンラインで買いました。