Google ChromeがVer.41に更新されました。
今回の更新で、なんとUI部分にもデフォルトでDirectWriteが適用されるようになりました。
これでまたMacTypeが効かなくなりました、UIだけですが・・・。
さらに一部の文字が描画されず、そのままでは使えない状態に陥ってしまいました。
Google Chrome 41でMacTypeが色々おかしくなった件


Google ChromeがVer.41に更新されました。
今回の更新で、なんとUI部分にもデフォルトでDirectWriteが適用されるようになりました。
これでまたMacTypeが効かなくなりました、UIだけですが・・・。
さらに一部の文字が描画されず、そのままでは使えない状態に陥ってしまいました。

月曜日の夜に私、救急車で病院に搬送されました。
人生初のことで何が何だか・・・
入院ではありませんが、今は自宅で休養中です。
なんだか平日で悪い気もしますが。

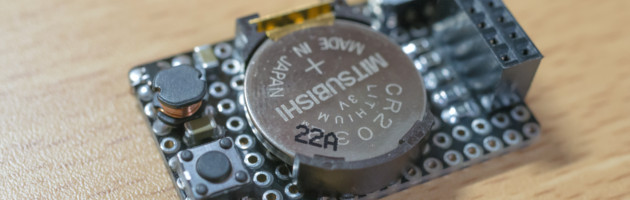
LEDは電流依存の素子ですから電流を制御することで明るさを調整します、当たり前ですが。
大抵、LEDはCRDとかを使わず抵抗を直列に接続して電流を制御します。
I=(E-Vf)/R という式なので電流を決めると抵抗が求まるのですが、インジケータとかつけるためにそんなのは正直面倒です。
とりあえず眩しくもなく暗くもなく見えたらいいくらい感覚で抵抗を付けたいのです。
そこで何Ωをつけたらどれくらいの明るさになるかをすぐにわかるようなテスターを作ってみました。

私はATX電源を改造して実験に使えるようにしています。
ただ、ブレッドボードに供給することを前提にしていてピンソケットにしていました。
まぁ電流が少しならこれでいいのですが、大電流だと接点抵抗がすごくて電圧降下が無視できるレベルじゃなかったのです。
なのでターミナルに取り替えていろんな用途に対応できるようにしました。

WPtouchを使っていた頃にはPC用とスマホ用のレイアウトを切り替えるボタンがありました。
レスポンシブデザインにしてからはいらないかなと思ったんですが、スマホ用のレイアウトではどうしても情報量が少なくなってしまいがちです。
そこでレイアウト切り替えボタンをjQueryで実装してみました。

最近というか、今年度になってから家にある家電なんかを修理することが増えてきました。
なぜか壊れたら私に渡される、そして「直せる?」と聞かれます。
「壊れたんなら買ったらいいじゃん」って思うんですけどね・・・

私はWordPressでソースコードを表示するのにSyntaxHighlighter Evolvedを使っています。
ふとCSSのコードを書いた時、inline-blockやtransitionがハイライトされなかったんです。
色々試してみたら-moz-や-webkit-も対応していないようです。
どうやらSyntaxHighlighter自体、CSS3やベンダープレフィックスには対応してないみたいですね。
そこでソースコードをいじって無理やり対応してみました。
ゴリ押しではないので今後CSSのプロパティが増えたとしても大丈夫なようになっています。

今までAddThisを使っていたんですが、いろんなサイトを見る限り使ってないんですよね・・・。
そこで最近よく目にするオリジナルのフラットなソーシャルボタンを作ってみました。

今流行り(?)の画面全体に渡るようなワイドなレイアウトです。
テーマのレイアウト変更と少しだけ配色を変えました。
結構色んなところを変更したので以前のサイトを覚えている人は探してみてください(いない)

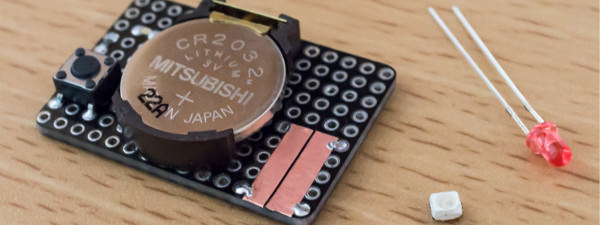
表面実装LEDをはんだづけする際に、「どっちがアノードだっけ」とよく悩んじゃうことがあるのですぐに極性がわかるようにLEDチェッカーを作ってみました。
こういうのは売ってると思ってたんですけど、ないんですよね・・・
自作するんだからということでいろんなタイプのLEDにも対応させてみました。